When creating bespoke themes for clients or customizing a client's store, it's worth considering what customer-specific messaging or content can be displayed to personalize the checkout experience for the different customer types your clients sell to.
The customer Liquid object is a useful tool that can be used within any Shopify theme page that allows you to access different properties associated with a particular customer. When a customer is logged into their account, it's possible to interact with data related to previous orders, assigned tags, and more.
One benefit with this object is that it can open up some interesting opportunities to personalize your client's storefronts and display messaging that's specific to particular types of customers. For example, customers that reach a certain point in their journey. When customers have purchased five orders, they could see a discount code unlocked the next time they log into their account.
With creative approaches to how customer messaging can be surfaced, you can drive engagement between your client’s brand and their customers. This approach to audience segmentation on the storefront can help build stronger connections, boost conversions, and improve UX overall.
"With creative approaches to how customer messaging can be surfaced, you can drive engagement between your client’s brand and their customers."
In this article, we'll look at when the customer object is accessible and how to display specific messaging, like discount codes, when a customer fits specific conditions. We'll also explore how customers are managed on Shopify and how your client can apply tags to their customers. We’ll go over three examples of displaying messages in all.
Learning Liquid: Getting Started with Shopify Theming
Get this free guide and learn practical tips, tricks, and techniques to start modifying, developing, and building Shopify themes.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime. Note: the guide won't be delivered to role-based emails, like info@, developer@, etc.
Accessing the customer object
The customer object is a global object, which means that it can be used on any file in your client’s theme. This includes product, collection, and cart pages, as well as customer-related pages like the customer account page and the login page. With this level of scope, there are a lot of opportunities to personalize the customer experience.
However, this object and its attributes are only accessible when a customer is logged in to their account. This means that you can only output data, or content with the customer object when a customer is logged into their account.
One area where you will often see the customer object being used is within the header of a Shopify theme to output links that allows a customer to log in or out of their account, as well as visit their account page. Shopify's Liquid Code Examples contain a component for this, which you can see below:
Here we can see that if the store setting for customer accounts is enabled, and if a customer is logged in, the header will display an unordered list with a link to their account page, as well as an option to log out of their account. Otherwise, in the case where a customer is not logged in, links to log in or create an account will be displayed.
The key piece here is the {%- if customer -%} Liquid tag that allows us to execute an action, or display content, when a customer is logged in. In our header’s case, we can use the customer object within a control flow tag to determine if a customer is logged in, and if so, to display specific options.
In this article, we'll be relying on this tag, along with some extra logic, to display personalized messaging on your clients’ stores.
Let’s go over three examples of displaying a message using the customer object.
You might also like: Working with Product Variants When Building a Shopify Theme.
1. Displaying a message when a customer is logged in
The first example of how we could personalize a client's store with the customer object is the simplest—displaying a piece of text to all customers once they're logged into their accounts. This could be helpful if your client would like to broadcast a message to customers who have created accounts, or share a discount code.
Since the customer object is a global object, this message could be displayed in any area that your client wants, and for this example, I would like it displayed on every page of the store. So, I will be editing the theme.liquid file. Below the page header could be a suitable area for the message, so below the {% section 'header' %} tag, I can add the following:
{%- if customer -%}
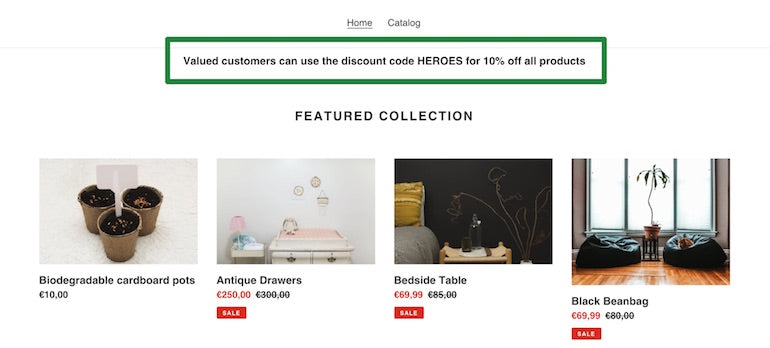
<p>Valued customers can use the discount code HEROES for 10% off all products</p>
{%- endif -%}
We can see the opening {% if customer %} tag is setting up a condition to render the paragraph element if a customer is logged in. In the case that a customer is logged in, the sample text we've included here will be displayed below the header of the page, and when a customer is not logged in, this code will simply be ignored when the page loads.

This message will now appear on every page, but additional logic can be used to exclude the message from specific pages, or limit it to only particular pages. For example, we could expand the if statement to prevent the message from appearing on search pages by adding an additional condition to our opening tag:
{%- if customer and template != 'search' -%}
<p>Valued customers can use the discount code HEROES for 10% off all products</p>
{%- endif -%}
Here we can see that we've used the and operator to set up another condition, so that the text will only be displayed when both conditions are met. In this case, when a customer is logged in, and the page is not a search page, the text will be displayed.
Similarly, we could limit the message to only appear on the home page with this extra condition:
{%- if customer and template == 'index' -%}
<p class="customer-announcement h4">Valued customers can use the discount code HEROES for 10% off all products</p>
{%- endif -%}
It's worthwhile to understand your client's business and how they engage with customers to find the best logic for presenting these kinds of messages, but you can experiment with different options that can be unlocked with Liquid. CSS classes can also be applied to the paragraph element to adjust the positioning and text formatting to ensure that it fits the style of your client’s theme.
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign up2. Displaying a message when a customer has reached a certain number of orders
Now that we've looked with the basic use of the customer object, we can start exploring the potential use cases of the object’s attributes. One useful attribute is customer.orders_count which will return the total number of orders a customer has made.
Your clients may want to reward customers who have reached a certain threshold of orders, by displaying a discount code, or special message, on a page. The customer.orders_count attribute will allow us to create a condition for displaying content when a customer has surpassed a predefined number of orders.
Again, since the customer object is global, we could display this message on any page. However, for the purposes of this demonstration, I'll be adding this message to the cart page when customers are viewing the details of their order. On the cart.liquid template file, you can add the following code where you would like the message to appear:
{%- if customer.orders_count > 5 -%}
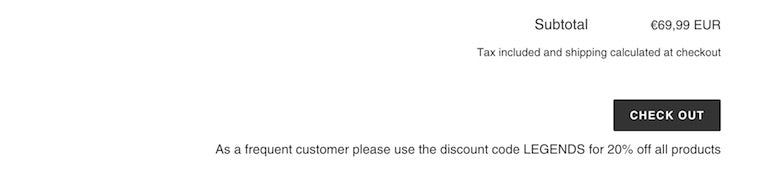
<p>As a frequent customer please use the discount code LEGENDS for 20% off all products</p>
{%- endif -%}
Now, when a customer who has more than five orders is logged into their account and arrives at the cart page, they will see their personalized message appearing.

Developers should note, however, that test orders with a bogus gateway will not be counted towards orders accessed by the customer.orders_count attribute.
You might also like: Using Placeholder Images for Products with the placeholder_svg_tag Filter.
3. Displaying a message when a customer has a specific tag
Another handy attribute of the customer object is customer.tags, which, as you might guess, allows us to access any tags which are associated with a customer. This enables your clients to categorize their customers from the Shopify admin and display specific messaging for different groups of customers.
If, for example, your client has a group of important customers that they would like to share exclusive deals with, this approach will allow them to display special discount codes, or restricted collections when these VIP customers are logged into their accounts.
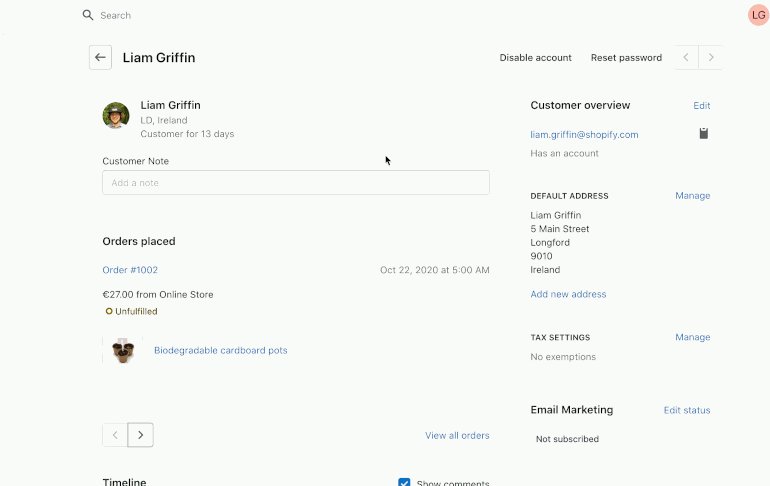
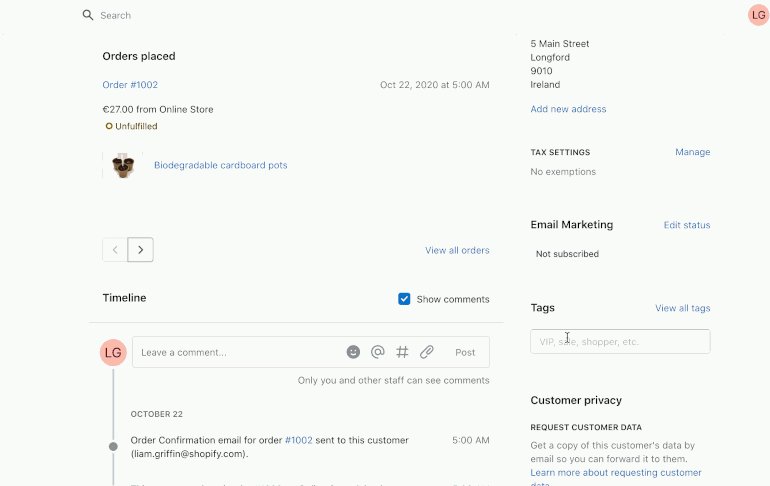
The first step here is to assign a tag to a customer. This is achieved by accessing the Customers area in the admin and selecting a specific customer. The Tags section on the right will allow you to enter a new or existing tag.

Once the tag is assigned, you can then create the Liquid logic that will output a message when a customer's profile contains this tag. In this example, I've created a "VIP” tag, and I'd like to share an exclusive discount code to my VIP customers on the cart page. The code for this would look like:
{%- if customer.tags contains "VIP" -%}
<p>As one of our VIP customers, please use the discount code SUPERSTAR for 25% off all products</p>
{%- endif -%}

Additional conditions could be added to display different messaging if there are other groups of customers that your client would like to target. For example, if your client has another group of customers with a "Wholesale" tag, the elseif control flow tag could be added:
{%- if customer.tags contains "VIP" -%}
<p>As one of our VIP customers, please use the discount code SUPERSTAR for 25% off all products</p>
{%- elseif customer.tags contains "Wholesale" -%}
<p>Get 10% off our FALL collection with the discount code AUTUMN</p>
{% endif %}
As many of these conditions can be set up as are required by your client to display these kinds of contextual messages. If you'd like to display this message in multiple areas, you can also create a snippet that contains the code and then render the snippet where required.
"As many of these conditions can be set up as are required by your client to display these kinds of contextual messages."
Exploring Liquid attributes
Since no two clients are the same, it's valuable to spend some time exploring which Liquid attributes could be useful in your client projects. The more you understand about your clients’ relationships with their different customers, the easier it will be to see what kinds of logic and messaging will help drive engagement to boost their conversions.
How have you used the customer object in your work? Let us know in the comments below.


