Great tooling can improve your workflow significantly and help you write more code. To help determine the best tools to customize your command line and terminal, I asked front end developers at Shopify what apps, packages, and tooling they use every day. We’re sharing their responses so you can start customizing your terminal or command prompt, and start developing more efficiently and beautifully.
Learning Liquid: Getting Started with Shopify Theming
Get this free guide and learn practical tips, tricks, and techniques to start modifying, developing, and building Shopify themes.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime. Note: the guide won't be delivered to role-based emails, like info@, developer@, etc.
Terminal emulation applications 🖼️
If you decide that the newly released Windows Terminal or the default Mac Terminal isn’t for you, there are other terminal emulation applications you can choose from. The top used ones at Shopify are as follows:
iTerm

iTerm won by a pretty big landslide, likely because our developers use Macbook Pros at Shopify. iTerm includes features like split panes, hotkey windows, search, and autocomplete. You can also customize the look and feel pretty easily too.
Hyper.js

Hyper.js is an electron app that works cross platform and is beautifully designed. It’s fully extensible with a public API so you can build your own tooling for it if you want to. It comes with a library of themes and plugins built specifically for it.
Alacritty

Alacritty is also a cross platform terminal emulator with a focus on simplicity and performance. You can install it via brew for Mac or chocolately for Windows. Full installation instructions can be found on GitHub.
You might also like: The 25 Best Sublime Text Plugins for Front End Developers.
Package managers 📦
To install most of the tools that help customize your terminal, you’ll want to install a package manager, which will make installing new packages much easier. Simply follow the global installation instructions for the package manager of your choice. I’ve listed a few below to choose from.
homebrew
Package manager for macOS
chocolatey
Package manager for Windows
npm
Package manager for Javascript
pip
Universal package manager used to install and manage software packages written in Python
You might also like: The 20 Best Atom Packages for Front End Developers.
Shells 🐚
Ever wondered the difference between bash and zsh? When you open your command line you run a shell, which is essentially just a program. By default you probably have Bash (Bourne Again Shell) installed, which essentially passes commands that you type to your computer to execute.
zsh and oh-my-zsh

Also known as Z Shell, this is a shell similar to Bash, however it becomes infinitely more powerful when using the oh-my-zsh framework. The oh-my-zsh framework comes with thousands of helpful functions, helpers, plugins, and themes.
fish

fish shell is a user-friendly cross platform command line shell. It has autosuggestions, color support, and syntax highlighting without the need to setup or configure—it works out of the box. Installation instructions for all platforms can be found on the fish shell website.
Command line tools 🛠️
Now that we have a terminal emulator picked out, as well as a shell, let’s take a look at the last round of customization; command line tools! Below are a few helpful tools to get you started.
fzf

fzf is a command line fuzzy finder. It’s an interactive Unix filter for the command line that can be used with any list: files, command history, processes, hostnames, bookmarks, git commits, and more. Simply run fzf to start searching in your current directory.
ripgrep

ripgrep recursively searches your current directory for a specific regex pattern. It ignores and skips hidden files/directories and binary files.
jump

jump is a really cool command line tool that learns your navigational habits by keeping track of the directories you visit. It then suggests the best directory for the shortest search term.
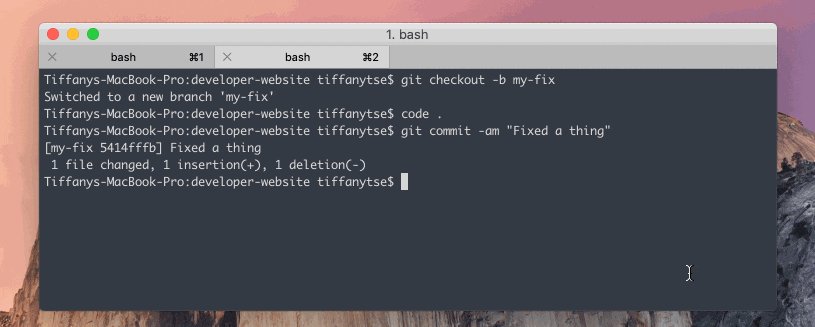
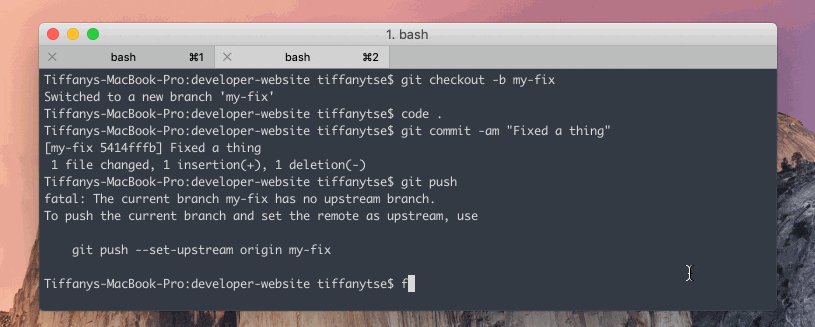
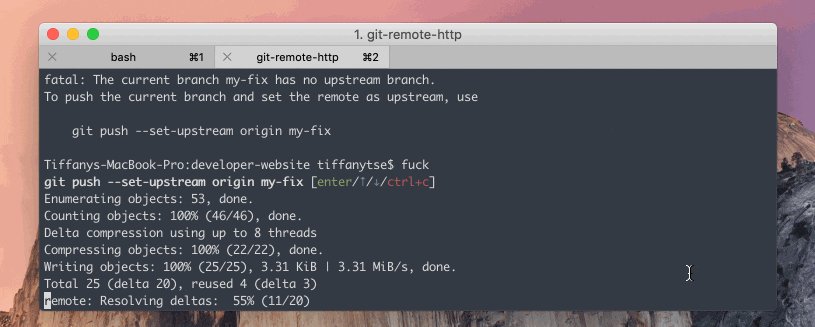
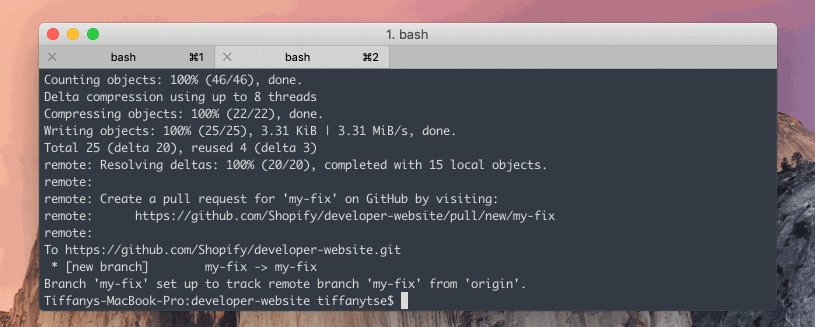
thef*ck

Though a bit risqué, thef*ck is a super helpful tool to fix errors when you mistype previous commands. How many times have you pushed to a branch only to get that pesky up-stream branch error from git? With this tool, just type fuck and choose the right command from a suggested list.
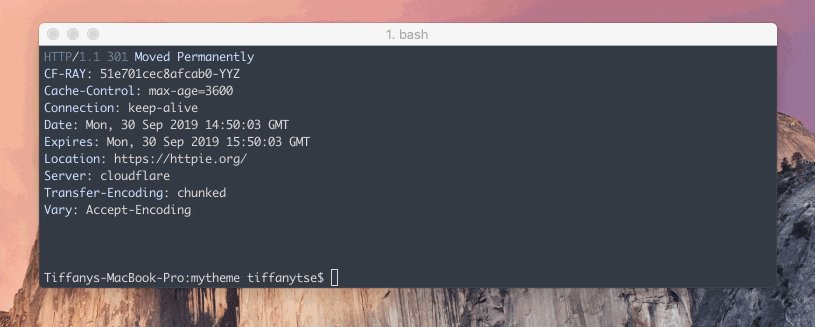
httpie

httpie is a modern command line HTTP client, basically a more user friendly curl alternative. It allows for sending arbitrary HTTP requests using a simple and natural syntax, and has a nicely colored output.
tldr

tldr provides a selection of community driven man (manual) pages. It also works with a variety of clients like Alfred, VS Code, and even on the web.
hub

hub is a command line tool made by GitHub. It wraps git and makes working with GitHub easier by extending it with extra features and commands.
jq

jq is a command line JSON processor. It has zero runtime dependencies and can be downloaded as a single binary. jq can be used to slice, filter, map, and transform structured data.
nerd-fonts

To take advantage of many built in features of certain themes and tools, make sure to install Nerd Fonts. It’s a font aggregator, collector, and patcher that includes over 3,600 icons and glyph collections from most major iconic fonts.
Relaxed theme

This theme works across your terminal emulation application to your text editor of choice. Have the same scheme throughout!
Hot Tip: Browse developers’ dotfiles on GitHub
Other developers store their configurations in dotfile directories on their GitHub account. Try checking out your favorite developer and see if they have their dotfile configurations in a public repository. For more resources on dotfiles check out Lars Kappert’s list.
Get working
Now that you’ve installed 🎉all the things 🎉 you should be ready to get coding, albeit more beautifully and more efficiently than ever before.
What command line customizations have you made? What are the tools you can’t live without? Tell us in the comments below.


