Giving your clients creative control is key, especially when they want the ability to customize their store. Shopify’s section options are powerful tools for personalizing a site.
Customers expect a user-friendly and intuitive experience, meaning the right section, or block, in the right place can have a huge impact on conversion.
If you’re building a Shopify theme from scratch or tweaking a theme for a client, you’ll need to build a few different types of sections, which will vary depending on context. With blocks, you can move into a curator role, and give your merchants the choice to decide what kind of content they host and where it appears.
In this article, we’ll look at how to get started with creating different types of theme sections, so that you can help empower your clients to customize their store. We’ll also look at two functional examples of blocks, and explore the different ways you can unlock their potential.
Learn more about Shopify theme development, working with Shopify Theme Kit, or Shopify metafields.
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign upWhat are theme sections?
Sections are modular, customizable elements of a page, which can have specific functions. Introduced at Unite 2016, sections can be statically included in a theme's templates (like the header and footer), or they can be dynamically added to the theme's homepage from the Theme Editor.
Find your new favorite Markdown editor in our roundup.
Creating a static section in your Shopify theme
A static section sounds just like its name — it’s a fixed component which can be customized through the Theme Editor. The position of this section on the page is locked, based on where it has been assigned within a page template. In a way it’s like a snippet, but with superpowers! Sections are added into Liquid templates with the variable {% section 'header' %} instead of {% include 'my-snippet-file' %}.
For example, you might want to create a section which allows clients to add custom text to their cart page. This is particularly useful for merchants whose shipping times change seasonally, as it allows you to add shipping information.

Creating a section that allows clients to add custom text to their cart page could be very useful for anyone whose shipping times change seasonally.
When you create a new section from the theme file editor, a scaffold is automatically created with schema, CSS, and Javascript tags. Within the schema tags we would add JSON, which would define how the Theme Editor “reads” our content. The CSS and Javascript tags can be used to add styling or functions specific to this section, but by default the section will pull its styles from the main stylesheet of the theme.
To add content to a section, you’ll want to add HTML and Liquid tags to the very top of the file. Your Liquid tags can then be defined within the schema, so the section can be customized in the Theme Editor. You can see the different values that can be added to the schema settings in our documentation.
In the sample above, I’ve created a section called text.liquid, which has a custom heading as well as a custom rich text box. You can see that the Liquid tags in the HTML correspond with the settings in the schema section. In this example, I’ve created a plain text box and a richtext box, but you can add a wide range of output types, depending on your client requirements. Other valid input types include image_picker, radio, video_url, and font.
Within the settings of schema, id refers to the Liquid tag being defined, type is assigning the kind of output we are creating, label is defining a name for this output, and default is assigning a placeholder.
I want this text box section to appear on the cart page, so I will need to add {% section 'text' %} to the cart.liquid template file. This works similar to how you would add a snippet to a page template.
Now, when we move to the Theme Editor and go to the cart page, we can see this section appearing below the main content of the cart page, and above the footer. This is what the output looks like:
The gist below is the whole code for this section, and I would encourage you to experiment with different styling and section types to see what works best for your client’s stores.
You might also like: How to Use Liquid to Create Custom Landing Page Templates.
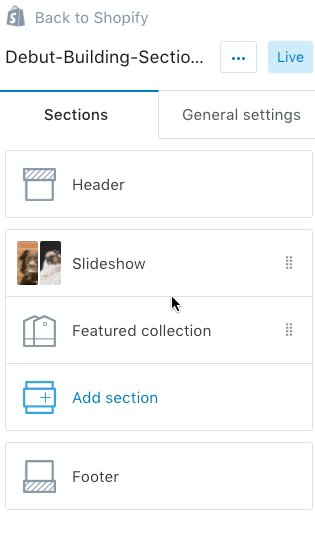
Unlike static sections, dynamic sections can be moved into different positions on the homepage. This drag and drop functionality means that when you build custom dynamic sections, a wide range of options for personalizing stores will be unlocked. You could create movable sections for video, products, or image galleries.

To make a dynamic section, we just need to add presets to the section file. Presets will define how the section appears in the Theme Editor, and the presets must have a name and a category.
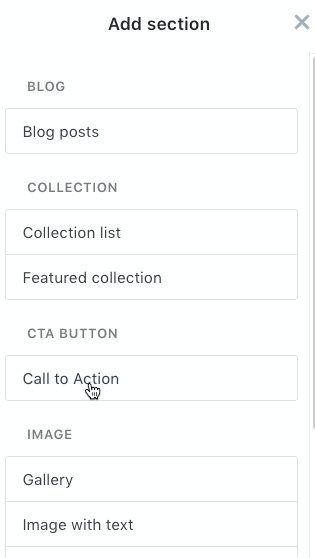
Once these presets are added, the sections will automatically be available to be added to the index page. Presets are not included in the base file when you click Add new section on the Theme Editor, but adding them manually is straightforward.
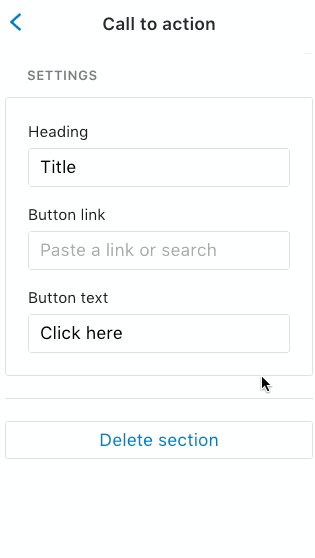
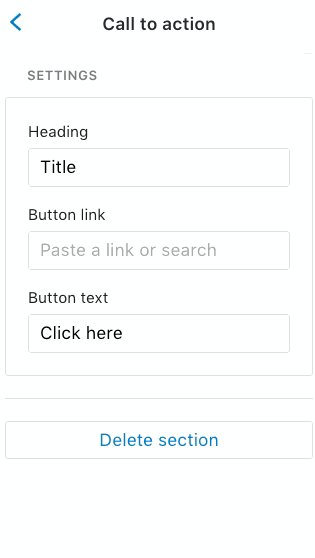
For example, I’ve created a section for a call to action button with Liquid tags to define a name (header), url, and button text within the schema section.
What is different here are the presets at the end of the schema array. Shopify now automatically recognizes this is a dynamic section, which can be added to the index page. This means that when we go to the Theme Editor and add a section to the homepage, this is what we see:

This section can now be moved around the page into different positions.

Now you can create other dynamic sections, which can be moved around the index page using different output types, and your clients will have free reign over how their homepage appears.
What are section blocks?
We can think of blocks as sections within sections. As we saw above, sections can be moved around the homepage. What makes blocks different to sections is that elements can be moved around within a section.
A range of different types of blocks can be added to sections, and the positions of these blocks can be changed, all from the Theme Editor. A block could be an image, a video, custom text, or any of the input setting types options seen below.

Now, your clients can move elements around a section, instead of being confined to a specific layout. They can add elements based on the rules you set up. This adds yet another layer of personalization that will further empower your clients to create their ideal store.
Blocks can be used in dynamic and static sections, and it’s important to consider what types of blocks would work best in certain areas. An option to add a newsletter block might not be suitable in a dynamic section, for example, but an option to add a custom text block could be useful in this context.
Because blocks can be repeatable, it’s crucial to set limits where appropriate, so you can avoid any user-interface pitfalls. For example, you could create a block with video content. While it could be tempting to allow a large number of video blocks to be added to this section, doing this would impact site-loading times, as well as clutter the page. Instead, it would be wiser to limit this to just having one video. With great power comes great responsibility!
Adding blocks to a dynamic section
The first section we’ll look at is a dynamic section with blocks for call to action buttons, which can be moved around. This could be helpful if your clients need to give different options to customers, for example downloading a podcast or an eBook.
In the sample below, you can see the elements you’d like to output: a heading for the overall section, with block variables for a link and link text.
As we saw with sections, block settings are added to theme files, and then defined within the schema tags. With blocks, the syntax of these settings (or Liquid variables), look like {{ block.settings.id }} where ID is referenced in the schema section.
So for our block, which has a link and link text, we will see:
What’s also very important is that the container is wrapped in a for loop, which iterates through each block in section.blocks. This will allow the blocks to render correctly on the Theme Editor. You can see this below:
The schema area of the section file uses JSON to define the different values of each setting and block. This works just like we saw earlier when we looked at building a section, but with a few new additions.
Within the main schema settings we can assign the max number of blocks in the section. I have set this to three, but it can be any number. Depending on the type of output, you may want to limit or “cap” the possible number of blocks differently, so that a page does not get cluttered.
Below this, because it’s a dynamic section, we have presets, which will allow this section to be added to the index page. We can define how many blocks appear by default, by adding blocks within the presets. This means two call to action buttons will appear, and if you remember, I set the max to three, so an additional block can be added.
So let’s take a look at the Theme Editor, and see how this looks when we try it out:

Adding blocks to a static section
By adding different options to blocks, web designers can really take customization to another level. This means that clients can choose different types of blocks within a section, and rearrange where these blocks appear.
Having this kind of flexibility could be especially helpful when looking to customize a fixed or static section, such as a footer. Your clients are now free to add video, text, images, and more, all within the same section, as well as change the sequence of these elements. Before blocks, if your client needed to make this kind of change, it would require digging into the code. But now, we can achieve all this from the Theme Editor.
By making use of the case/ when control flow tags, we can set up different options for including types of output. For example, if we wanted our footer to have block options for custom text, social media icons or a newsletter sign up form, the code for these block options would look like this:
As you can see above, we are again wrapping the blocks in Liquid logic tags, to ensure they render on the Theme Editor, but we’re also pulling in content from outside the footer file. In the case of the newsletter and social links, we’re including code from snippets within the theme files. This means you can add functionality to blocks, which exists within your snippets folder.
We can also create conditions for layout using control flow tags, so that you can define exactly how the blocks will appear as they are added. In this example, I will be setting the max amount of blocks to six, and I’m assigning a specific column width to each possible number of blocks.
Within the schema section, we can set limits on an individual block level. If your client added multiple versions of their social icons to the footer, it could be confusing to customers, so it is possible to avoid this by adding a limit of one to this specific block. The merchant will still be able to adjust where the social block appears within the section, but only one version of the block can be added. This is what adding this specific limit would look like:
The full section file for this footer would look like this:
Once this section has been included in theme.liquid, the output on the Theme Editor would look like this:

You might also like: 4 Essential Tips for Building Your First Shopify Theme.
Empowering creativity
Now that you’ve seen how easy it is to add sections and blocks to your themes, you can add endless options to your clients’ stores. Using the presets means sections are freed up from being stuck to one position on a homepage, which will allow merchants to build their store exactly how they would like—with some direction from you.
Have you experimented with static and dynamic sections to develop themes? We would love to hear about your experiences in the comments below.

