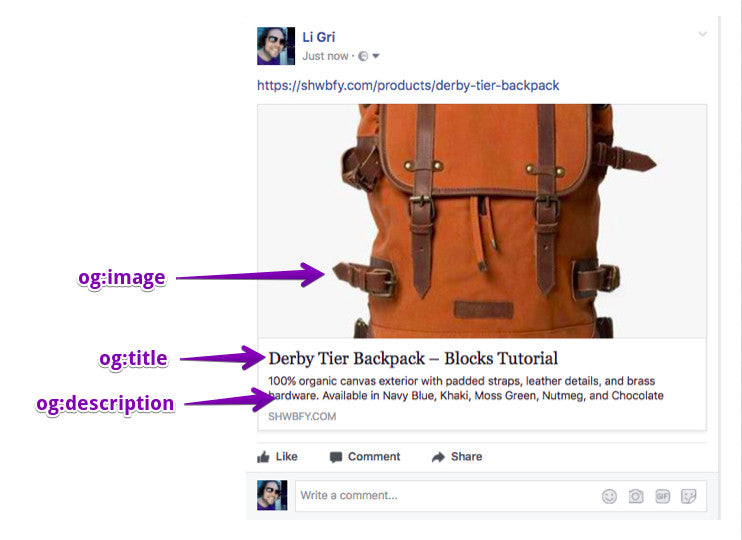
Have you ever shared a webpage on Facebook or Twitter, and noticed that a preview thumbnail was missing, an unrelated image was appearing, or an incorrect description was being displayed?
If so, you have encountered an Open Graph error, which has pushed wrong data from a website to social media. When your clients share content online, it’s essential that the correct images and descriptions are displayed, otherwise potential customers could be discouraged from clicking through.

This blog post will give you some background on how Open Graph tags work, and how you can optimize them for your clients when building custom themes.
You might also like: How Social Media Can Help You Grow Your Freelance or Agency Business.
What are Open Graph tags?
Open Graph tags were introduced by Facebook in 2010 to allow third party websites to be “readable” by Facebook. This happens by assigning rich “graph” objects to websites with information, which is then sent to Facebook when a page is liked or shared.
Many other social media platforms, such as LinkedIn and Google+, also recognize these same Open Graph tags. Twitter has their own specific meta tags for sharing, but will default to use Open Graph tags if their own meta tags are not detected on a website. You can learn more about the background of Open Graph tags from the official Open Graph protocol website.

Facebook chooses what kind of content appears on your news feed when you share a webpage, based on how Open Graph tags are calibrated on a website. These tags can have a huge effect on conversions and click-through rates, because if they’re set up incorrectly, inaccurate content will appear when pages are shared on social media.
These tags can have a huge effect on conversions and click-through rates, because if they’re set up incorrectly, inaccurate content will appear when pages are shared on social media.
It’s crucial for correct descriptions and appropriate images to appear when merchants are sharing their content, as unexpected content can erode customer trust in seconds. If unrelated text or wrong images are pulled through when a merchant is sharing a product page, customers will be less likely to click through to read more. Learning how Open Graph tagging works will help you avoid these pitfalls.
How Shopify works with Open Graph tags
Like other meta tags, Open Graph tags are added to the <head> of a website. Shopify has a specific way of formating Open Graph tags: by wrapping them in Liquid tags. An example of what this looks like would be:
{%- assign og_title = product.title | strip_html -%}
With Shopify, many themes compile these tags into a separate snippet, which is then included to the head of the theme.liquid file.
There are a number of different variables we’ll look at:
og_title: This tag allows you to define the title of the content you’re sharing. Most Shopify themes will be set up so that the og_title will automatically pull the name of the product or article title
og_url: This tag is where you would set the canonical (or "preferred") URL for the shared page.
og_type: The Type tag will “tell” Facebook what kind of content is being shared. This could be a video, website, blog, product, etc. The full list of types can be found on the Official Open Graph Website. If you’re sharing a product page, this type will likely be set to product.
og_description: This tag will allow you to describe the object that’s being shared, similar to a meta description tag you would add for SEO purposes. When a page is shared, this description will appear below the page title on Facebook. With most Shopify themes, the content that appears here depends on what kind of page is being shared. For example, if you’re sharing a blog post, Facebook will pull information from the article excerpt. If there is no excerpt, the description will be pulled from the main content. When we look at Slate’s social-meta-tags.liquid, we will see other examples of conditional og_description rules.
og_image: As you might expect, the image tag will pull in an image from your site to be displayed when you share a page. As we saw with other Open Graph tags, many Shopify themes will automatically pull images based on how the tags are set up.
The variables above are examples of metadata. Metadata is information that can be recognized by browsers that reference specific properties. In this case, properties such as “title” and “images” are being referenced. There’s also a range of additional and optional metadata that you could include: you can learn more about these on the Open Graph protocol home page.
Open Graph tags and Slate
As we just saw, most Shopify themes will have Open Graph tags predefined, usually within a snippet that’s added to the <head> in the theme.liquid file. One huge advantage of using the Slate framework to build a custom theme, is that the Open Graph tags are already included in the shell of the theme. All the social sharing meta tags you need, for both Facebook and Twitter, can be found in the social-meta-tags snippet.
{%- assign og_title = page_title -%}
{%- assign og_url = canonical_url -%}
{%- assign og_type = 'website' -%}
{%- assign og_description = page_description | default: shop.description | default: shop.name -%}At the very top of the social-meta-tags file, we can see the base Open Graph tags that are being applied to the website. These rules will apply to all Shopify pages, apart from those pages an override is set up for.
Here, we can see which title, URL, type, and description is being defined. The og_title is pulling from the actual title already defined on the page. This could be the “Home” page or the “About Us” page.
The og_url is pulling the canonical URL of that page, and the og_type is pulling the website, since only web pages will be shared from this site. The og_description is first looking for a page description for that specific page. If none can be found, the shop description or shop name will be shared as the description on Facebook.
While these are the base Open Graph tags that apply to Shopify pages, there are overrides set up for for some pages. If a page is using a template for a product, blog article, or password page, then their own specific Open Graph tags are used. You can see this where control flow tags are used to create separate conditions when a page is using a specific template, eg:
For example, the Open Graph tags for a product page are shown above.
We can see that the og_title is taking the product title, and using a filter to strip the title of HTML. When pushing a product’s image to Facebook, up to three images are selected, and Facebook decides which image is best suited — generally depending on the image size and ratio.
For example, when sharing a product page, the merchant could be given the choice between three different sized images, with different aspect ratios. If Facebook is especially important to a merchant’s business, they may want to consider ensuring their images are as square as possible. This will ensure images do not look cropped when they’re displayed on Facebook. You can also define the dimensions of the image, and by default Slate will display images at 1024 x 1024 pixels.
Twitter’s own specific tags are also included to define the site, type of Twitter card, title, and description:
<meta name="twitter:site" content="{{ settings.social_twitter_link | split: 'twitter.com/' | last | prepend: '@' }}">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="{{ og_title }}">
<meta name="twitter:description" content="{{ og_description }}">
Finally, this snippet is included within the <head> section of the theme.liquid page, so that it’s applied to every page of the website:

You can view Slate’s full social-meta-tags.liquid snippet from our GitHub repo, and use it as an example of how you can set up your own Open Graph tags.
You might also like: Getting Started with Slate in 4 Simple Steps.
Limitations of Open Graph tags and Shopify
Since sections were introduced to Shopify themes, this new structure has meant that snippets are no longer able to access a store’s logo. There is no og_image variable in the base Open Graph tags at the very top of Slate’s social-meta-tags snippet, as there’s no data to pull for a store’s default image.
This means when a regular page, like an About Us page, is shared on Facebook, an image may not be pulled through. One workaround for this is to hardcode an og_image tag into the social-meta-tags snippet that is referencing an image. This image could be your client’s logo that you have manually uploaded to the Files section of the admin.
By adding in a og_image tag linking to a specific image, you can insure that your client’s logo is appearing for pages that can’t usually access an image. The below screenshot demonstrates what this could look like:

If you are having any issues working with Open Graph tags, the Facebook Open Graph Object Debugger is a very helpful tool that can give you information on any errors, as well as display the current Open Graph configuration. You can use this to test out different Open Graph tags, and rescrape your website so that Facebook is pulling the most up-to-date data.
You might also like: The Beginner’s Guide to Building Shopify Themes with Sections.
Open Graph tags for the win!
Interested in learning more? Here are some further resources for you to check out:
- The Open Graph protocol website — Official site with historical background and detailed research.
- Facebook’s documentation on Open Graph tags — An outline of how Facebook creates Objects to interpret data from websites.
- GitHub — A social sharing Liquid file, based on the Slate framework.
It’s no secret that sharing on social media is a huge part of how merchants connect with customers, meaning merchants expect accurate content to appear on Facebook and Twitter. Whether you’re building a theme from scratch or using a framework like Slate, it’s crucial to ensure your client’s stores are using Open Graph tags correctly.
Have you built Open Graph tags into your custom themes? Tell us about it in the comments section below!

