This is a complimentary blog post to a video from the ShopifyDevs YouTube channel. In this article, Chuck Kosman, a Launch Engineer at Shopify Plus, rounds up his five part series of tutorials on working with GraphQL. Starting with a simple query, he’ll walk you step-by-step through learning the syntax for creating a query argument in GraphQL, and why it might be useful for you. Finally, he’ll point you in the direction of additional resources you can use to keep expanding your knowledge of GraphQL.
Note: All images in this article are hyperlinked to the associated timestamps of the YouTube video, so you can click on them for more information.
Starting a simple query
We're going to cover an argument in particular to Shopify's Admin API that is called the query argument. It allows you to supply a filter on a connection type, so that you can really narrow down your search results without your application having to do that already for you. You can also step back and read up on what is GraphQL if you’d like an overview of getting started and the language itself.
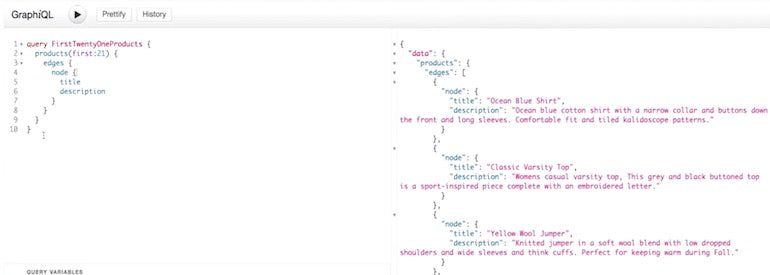
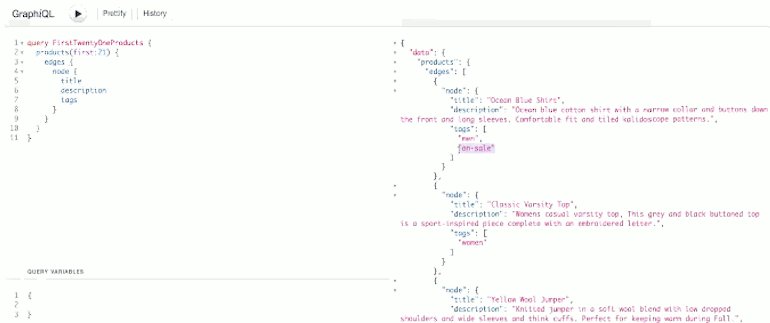
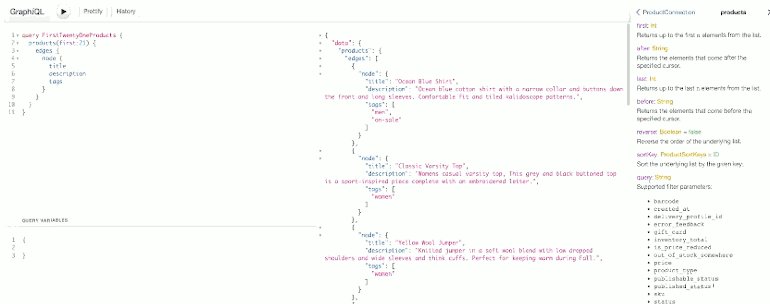
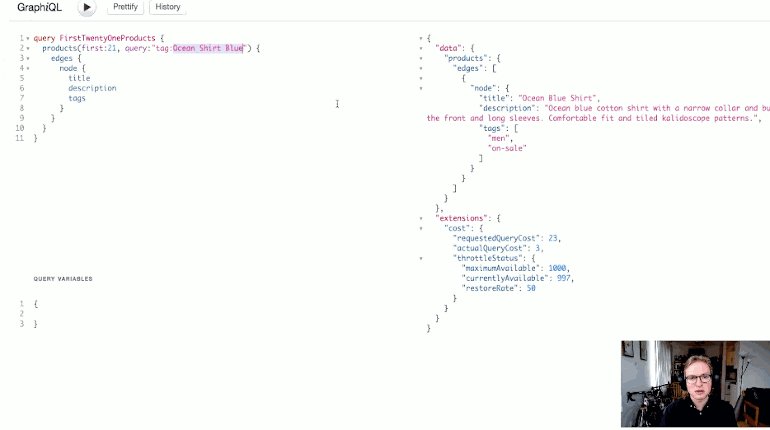
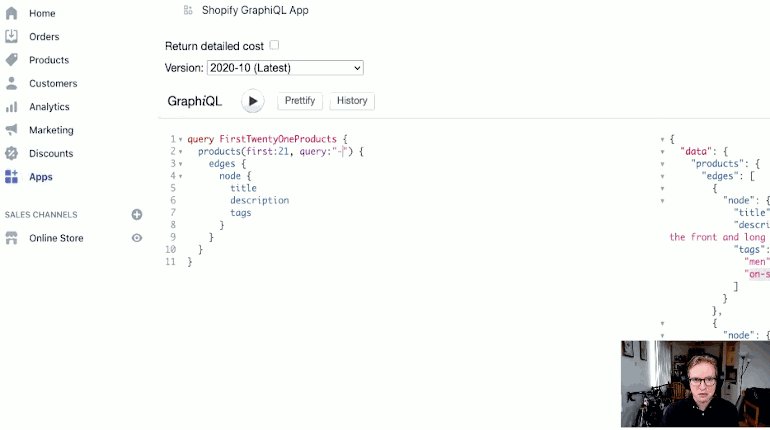
I've got a very simple query here:
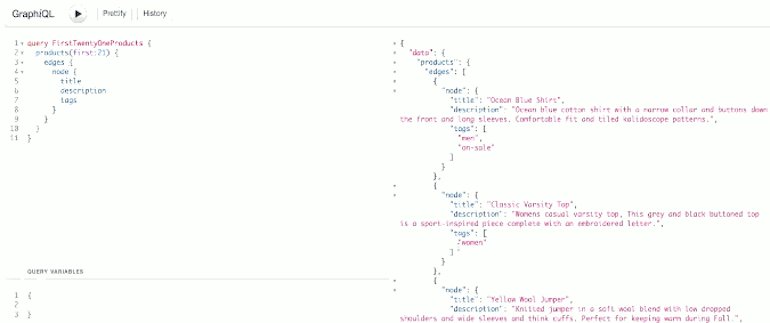
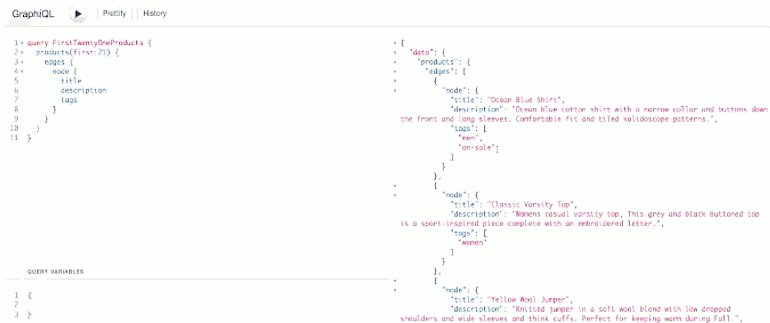
I have to figure out that I have exactly 21 products in the store, so I named my query FirstTwentyOneProducts and I'm using the argument on the products fields for (first:21). All that I'm doing here is getting edges, node, title, and description. We might also get tags too because I might want that depending on what other applications are adding and removing tags.
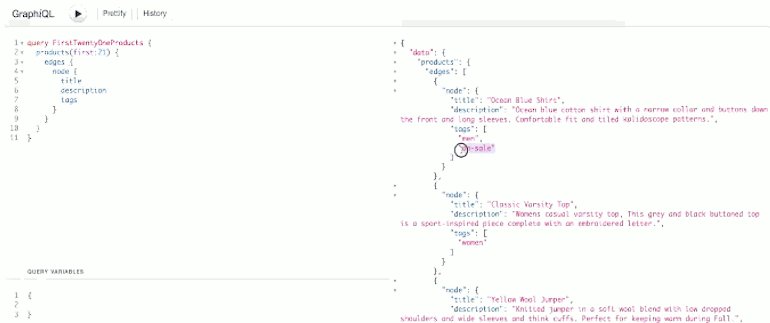
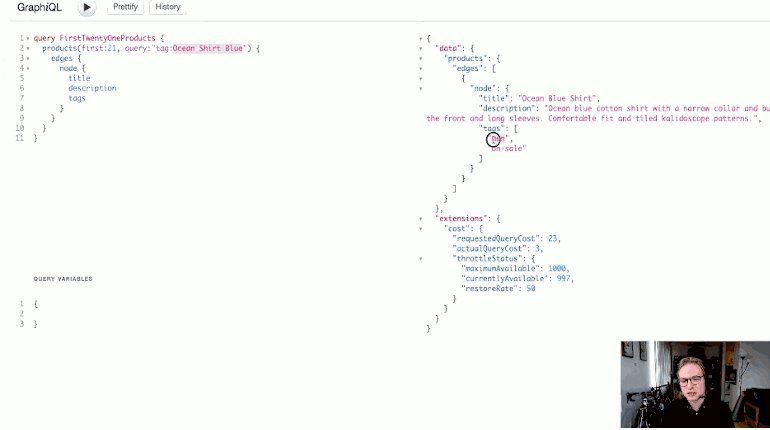
Some of my products fall into a women's category, and some of my products fall into a men's category. In a previous tutorial on GraphQL fragments, I actually added an on-sale tag as well to this particular product.
You'll find that this argument, (first:21), can be supplied on any field that returns a connection type. So, the products field returns a products connection, a list of product edges.
Build for the world’s entrepreneurs
Want to check out the other videos in this series before they are posted on the blog? Subscribe to the ShopifyDevs YouTube channel. Get development inspiration, useful tips, and practical takeaways.
SubscribeIntroducing the query argument
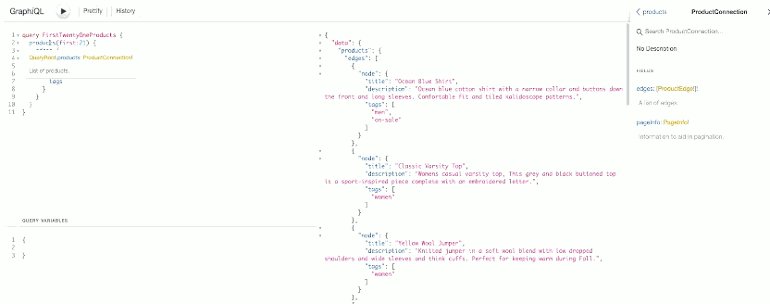
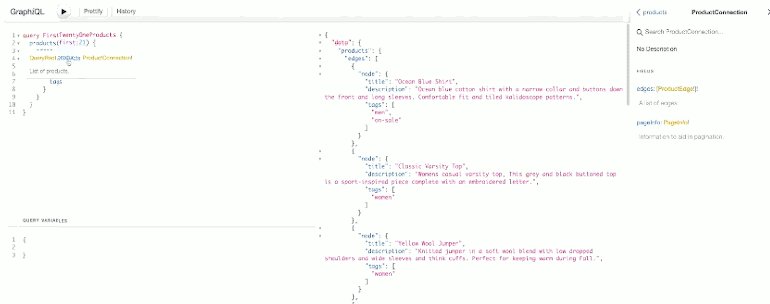
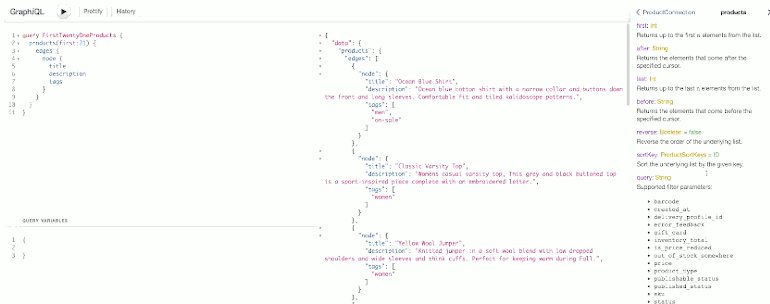
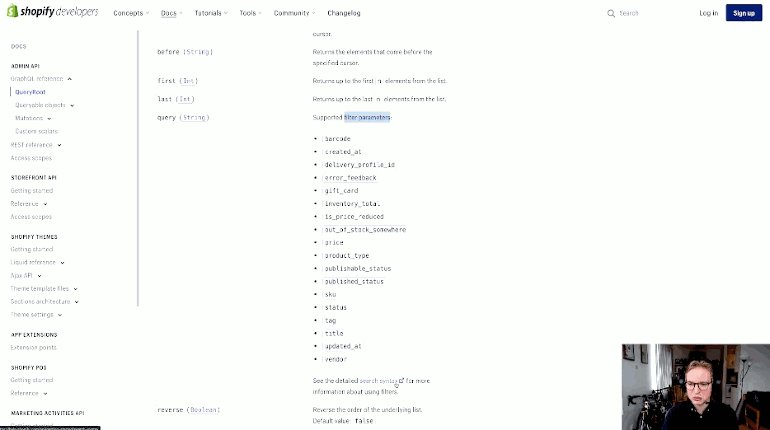
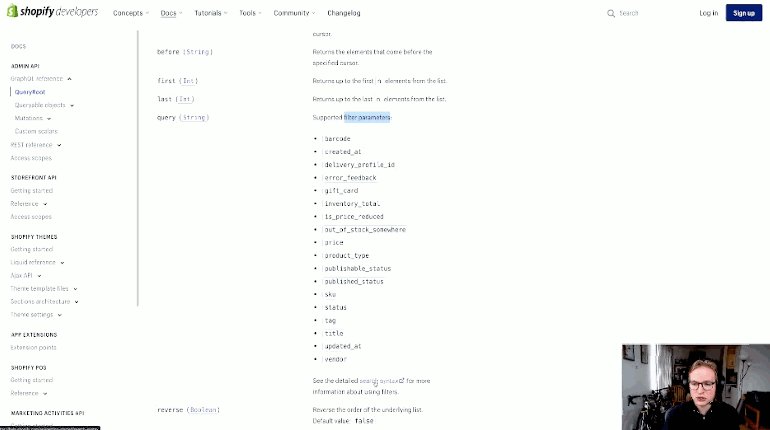
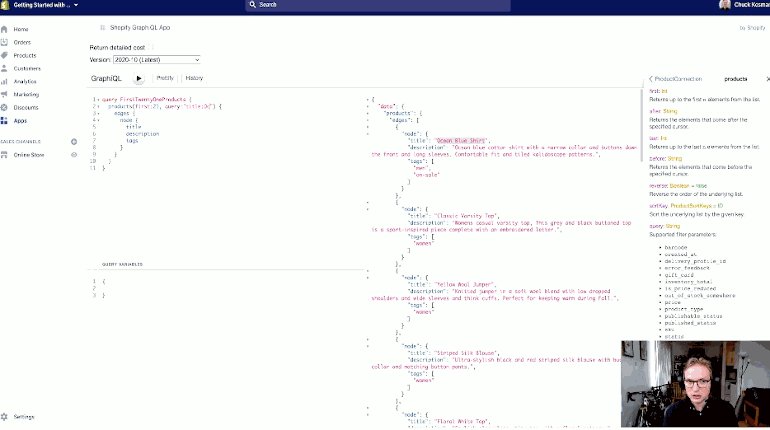
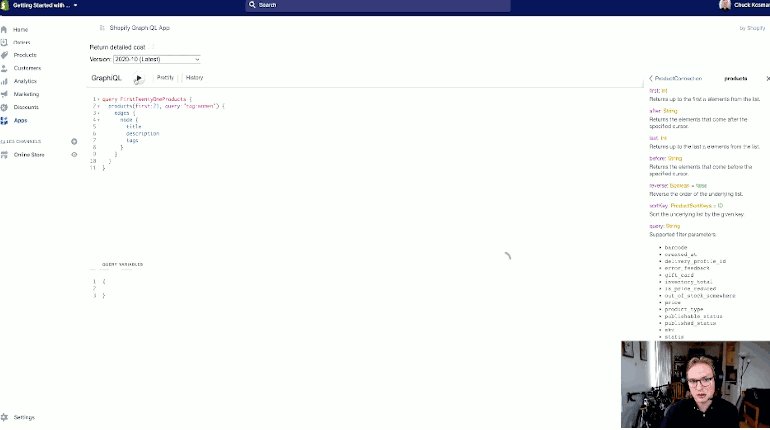
I'm going to inspect the syntax of this query in particular. I'm going to click on products, and among other parameters that I have, here is one called query that is a string.
It seems like there's a lot of different things I can do with this.
It’s a little bit cut off by my own video, but there are things like barcode, created at, tag, sku, price, product_type, and so on and so forth. This is a very useful argument in order to allow Shopify to do filtering on your behalf, so that your application does not have to get a whole list of results and then parse through it on its own.
"This is a very useful argument in order to allow Shopify to do filtering on your behalf, so that your application does not have to get a whole list of results and then parse through it on its own."
I'm just going to jump to the product connection, actually the products field.
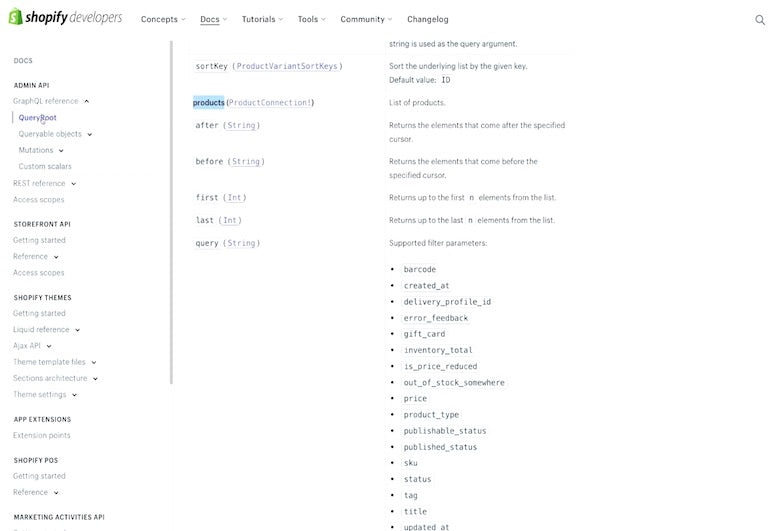
OK, so I've jumped here to the definition of products on the query route just to see what kinds of things I can do and to show you a really useful link here as well.
On products in particular, just note it'll be different depending on what type of connection you're getting back. It's saying that you can use these properties of the product for your filter, all these ones here, and the important part here is this link at the bottom that says, “How do you actually use these? What's the syntax that you use to supply this argument?”
So I'm going to go to the “detailed search syntax” link for more.
You might also like: How to Work With Pagination in GraphQL.
Exploring the Shopify API search syntax
There's a whole specification on how to use this particular search syntax. There's quite a lot of formal specification. I find the examples to be the most useful if you're just getting started. It kind of looks like this:
To query, you can say query=. We're actually going to use =, and then : is actually going to be the same thing.
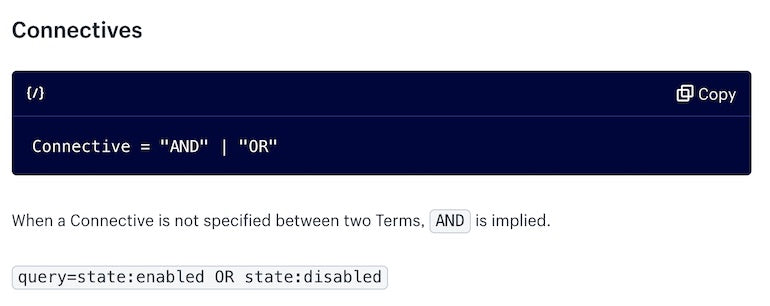
We can use connectives like AND or OR to chain different ones together.
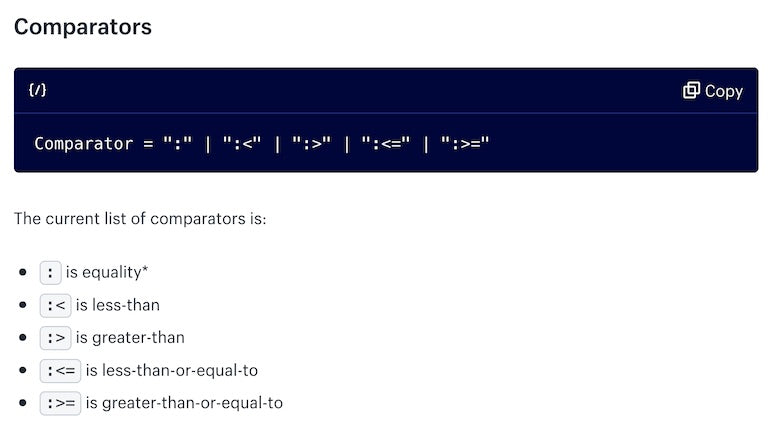
We can specify whether things should be = or using other comparison operators. We can even say things like NOT, so this one comes in handy as well.
There’s also a definition of the comparators as well.
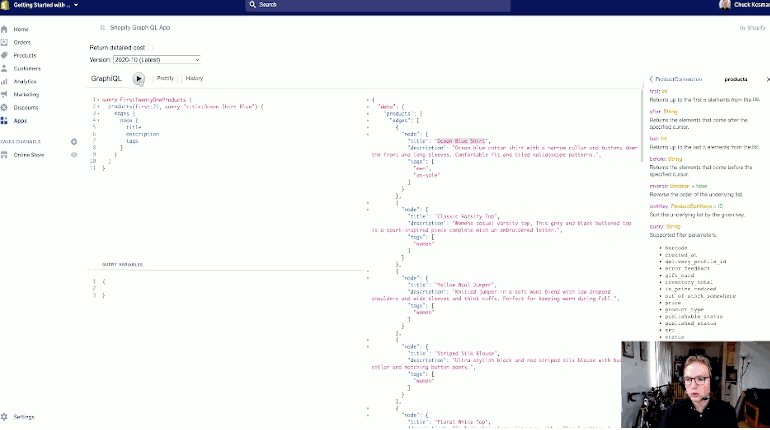
Going back to the store, the way I'm going to do this is I’m going to say get me the product whose title is Ocean Shirt Blue. I don't know the idea ahead of time, I'm just trying to do a look up here.
What I'm going to do is I'm going to supply the query argument. So query: and then the query itself is a string. We’re going to put in a set of double quotes. Just to confirm, I can indeed query by title, so let's do the title.
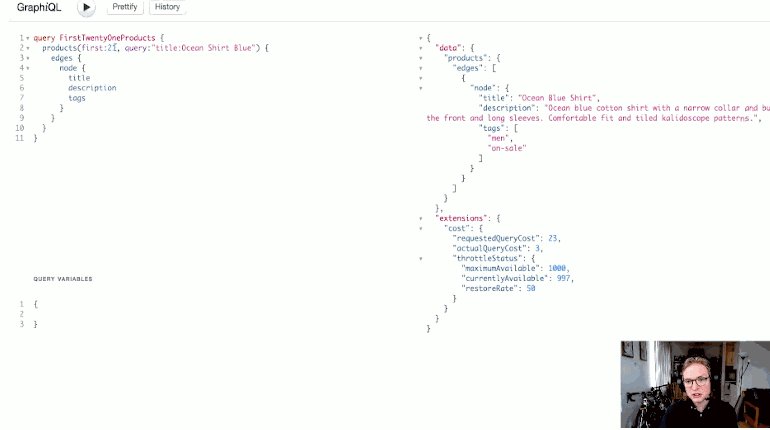
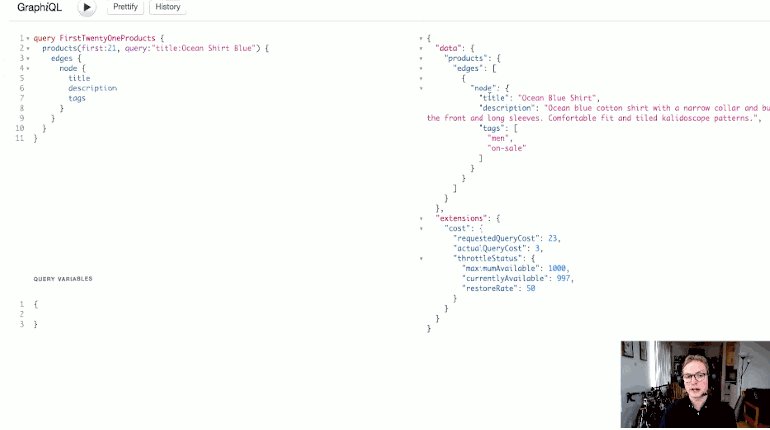
And the way that it’s written is like this: "title: Ocean Shirt Blue". I'll run that query.
Great, so instead of getting me all 21 products in the store, I actually only got back this one because the title matched.
Let's do something a little bit more sophisticated or practical.
This is good for a title lookup. This could also be used for something like a SKU lookup, because it so happens that SKU is one of the things that I can look for.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upQuerying a product by its tag in GraphQL
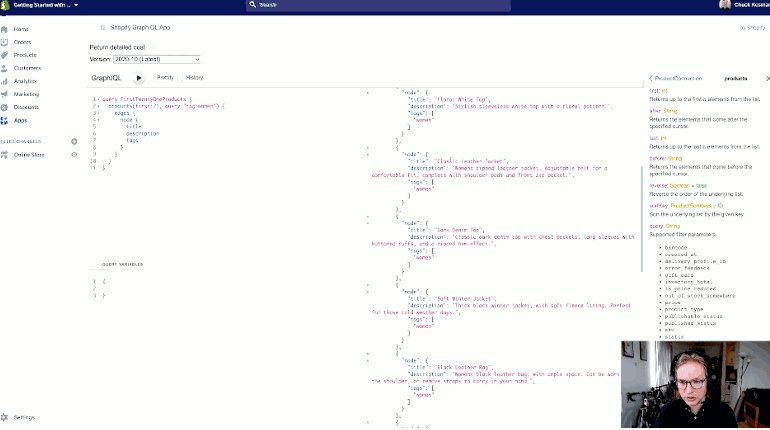
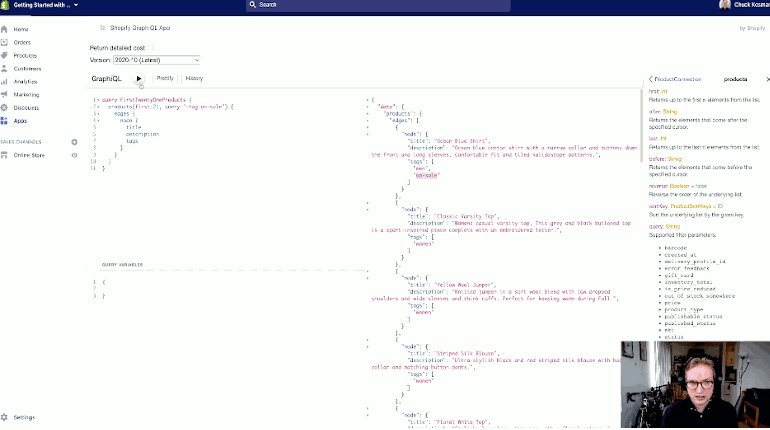
One of the most common use cases of this is finding all products by tag. tag: is the syntax that I need to use, so I'll say tag:. And the schema in my own store for my own tags is that I have a lowercase men and lowercase women.
This returns all products only where the tag on them is women.
Another really useful one that some developers and merchants frequently ask about is, "Well, how do we get everything that doesn't have a tag of something?"
For example, if I were to remove this query entirely, just temporarily, and re-issue the simple query, I have one product that's on sale.
How to exclude results with specific tags
Now sometimes, out of interest, people ask, "How do we get all the ones that aren't on sale?"
Well, if we go back to the search syntax, we’re going to scroll down to the modifier.
It looks like what we want to do is say - in front of the field that we want to eliminate, and use the : as the comparison operator to say equal to and then the tag itself.
What we’re going to say is: query:“-tag:on-sale”.
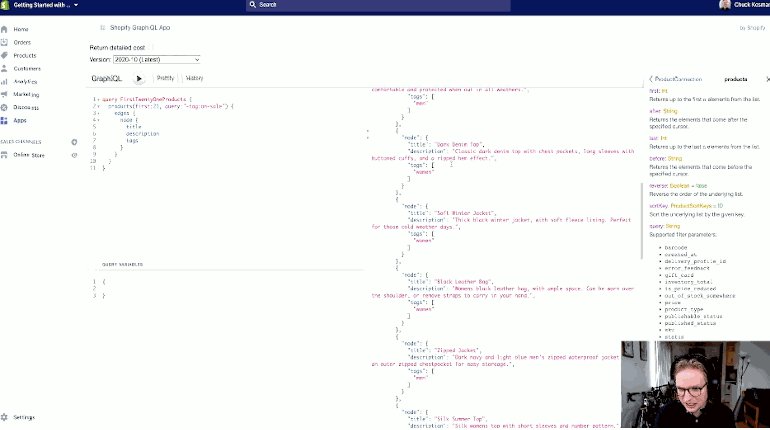
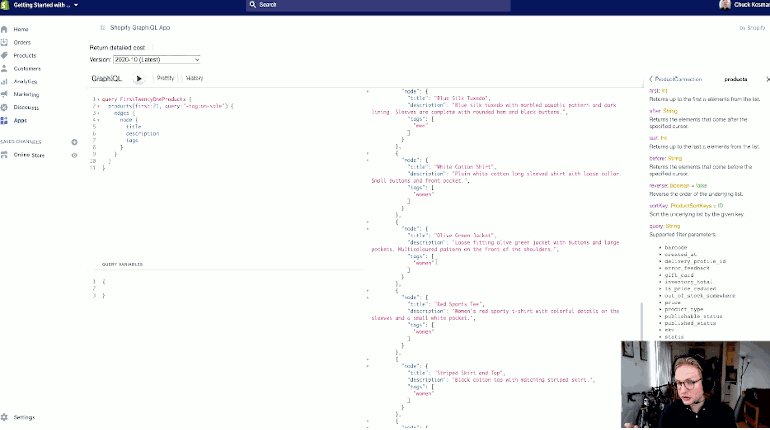
Now if I were to scroll through, I’d get everything that doesn't include the tag on-sale.
I could equally well combine this. Let's say I didn't want tag on-sale, I only want the men's items that are not on-sale. I could say something like, query:“-tag:on-sale AND tag: men”.
That will give me all of the products tagged with men but not tagged with query. You can combine a lot of different ones like this to make really sophisticated filters that Shopify is providing you, so that your application doesn't have to do it on your behalf.
Additional resources to expand your knowledge of GraphQL
We’ll finish with some additional learning resources that are well worth looking at to further explore some of the topics that we’ve discussed over the course of our GraphQL series.
"First and foremost, graphql.org is an excellent place to learn all things GraphQL."
First and foremost, graphql.org is an excellent place to learn all things GraphQL. There are two different parts of the site that are particularly very useful for covering some of the content that was covered here in our tutorials:
- The “learn” resource has a lot of the concise descriptions of the different features we’ve covered, things like aliases, fragments, working with pagination, and so on
- The “code” section of the website has a listing of different server and client libraries that you can start working with if you want to move beyond GraphQL
This resource is actually where I was first introduced to the graphql-request library that I demoed in my code editor in an earlier part of this tutorial, when we looked at how to use GraphQL operation names and variables.
You might also like: How to Build a Shopify App in One Week.
If you're interested in learning more about cursor-based pagination and where the specification came from, I recommend a source from a library called Relay. This set forth the specification that many GraphQL schemas now use.
If you want to see the difference between cursor and offset pagination, I highly recommend this blog post from hasura.io.
You can also visit the Advanced Concepts GraphQL section in the Shopify docs, Shopify’s concise guide to some of these topics. That covers using aliases to use the same fields more than once, and fragments to actually retrieve the data.
Finally, if you ever need a reference for that query argument, you can use the Shopify API search syntax.
Build for the world’s entrepreneurs
Want to check out the other videos in this series before they are posted on the blog? Subscribe to the ShopifyDevs YouTube channel. Get development inspiration, useful tips, and practical takeaways.
Subscribe