Welcome to the January 2020 edition of our API features roundup, designed to help you understand how all the changes of our latest API release can be adopted to improve the quality of your apps.
Most of the changes in our 2019-10 release were focused around working with Shopify data. This quarter’s release, however, is more focused on merchandising, and order and fulfillment flows.
Let’s dig into the changes in the 2020-01 release by discovering how apps can create new, robust fulfillment flows for merchants of all sizes.
Table of contents
1. FulfillmentOrders
Fulfillment services have been greatly improved with the introduction of FulfillmentOrders. Fulfillment Orders enable clear states that can be easily accessed by both merchants and apps.
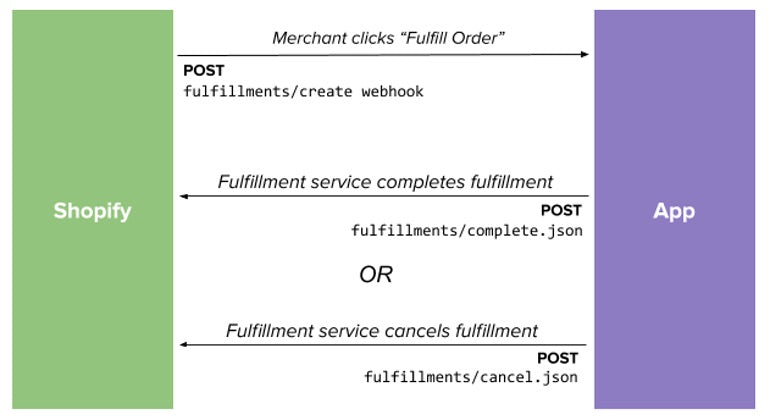
In the old system, fulfillment partners would need to listen to unidirectional fulfillment_create webhooks and then make a request back to Shopify to complete a fulfillment if there was adequate stock of the relevant SKUs. The level of communication between fulfillment services and their merchants was minimal, and it was often difficult to understand the fulfillment state of orders. If a buyer wanted to cancel an order, there was no mechanism for the merchant to request the cancellation of the fulfillment. If a fulfillment was cancelled or rejected, there was no way for the app to say why.

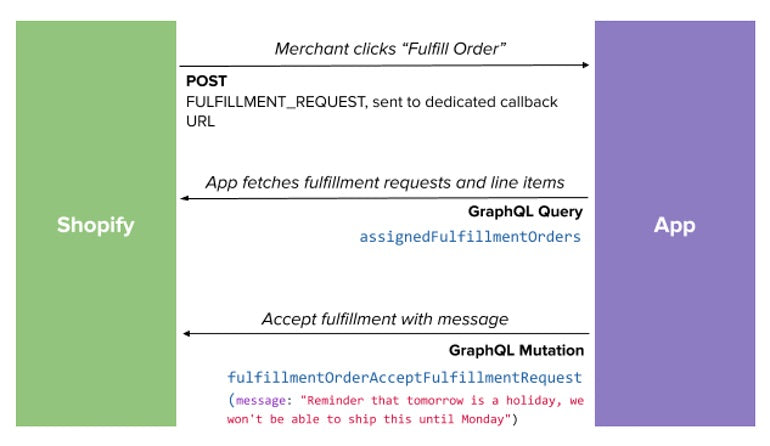
In the new world of FulfillmentOrders, Shopify makes requests to a dedicated callback URL every time a merchant requests a change in fulfillment state for an order. These requests can be to fulfill an order, to cancel order fulfillment, or to request cancellation of an order that is already marked as fulfilled. These requests can also include notes from the merchant. The fulfillment service can then either accept or deny the request, and include an explanation if desired.

FulfillmentOrders enables a whole new level of communication and understanding between fulfillment providers and merchants. The fulfillment state through the lifecycle of the order is visible in the Shopify Admin, and the fulfillment provider will always be asked about the fulfillment state before updating the order. To learn more about adopting the new FulfillmentOrders flow, visit the guide in our help center.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer private app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign up2. Order Editing API
The 2020-01 version introduces a long-awaited feature into Shopify: order editing. Order editing is available through the API, allowing apps to help manage all aspects of orders on a shop, including edits to line items on existing orders. These edits are performed exclusively through the GraphQL API and follow a pattern of begin/edit/commit using three new mutations. For more information on these commits, including how to collect additional payment from the buyer after an edit, refer to our guide on editing orders using GraphQL.
This new feature also comes with a new webhook, orders/edited. While editing an order fires the orders/updated webhook, many regular fulfillment flows and payment flows also send it. The orders/edited webhook is an attempt to reduce noise for apps that are interested in keeping necessary order data up to date, but don’t want to check every orders/updated webhook for possible changes to line items.
You might also like: Shopify API Release: October 2019.
3. Smart Collections
In previous versions of Shopify’s API, you needed to use the Collects endpoint to understand which products were in a specific Smart Collection. This model has a fundamental performance problem: every time a Smart Collection’s rules are changed or a product is added, Shopify needs to check all of the products (or all of the collections) on the store to see if the rules are valid. It then deletes or creates the relevant entries in the Collects table. It can take a long time to do this when there are large sets of products or collections on a shop, occasionally causing a lag between the Collects representation and the actual state of the shop.
2020-01 lays the groundwork to solve this problem with a new endpoint, /collection/:id/products.json. Instead of needing to page through collects to understand which products are associated with certain Smart Collections, you will be able to hit a single endpoint that will give you all of the products in a Smart Collection. This new endpoint provides a much cleaner way to get the products in a Smart Collection, and opens the door for real-time results that don’t need to be powered by Collects.
4. Product media
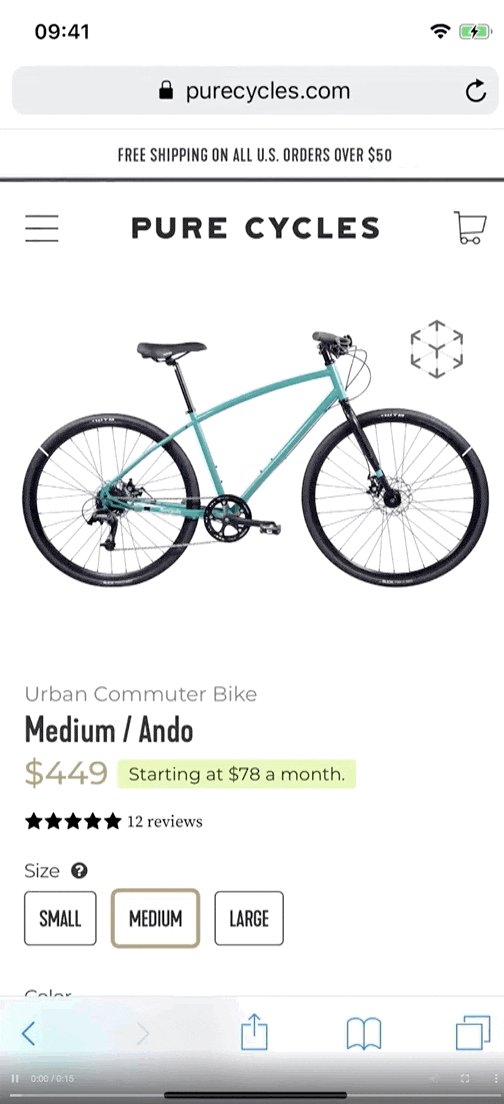
Product media represents an exciting shift in how buyers can view products on the storefront. Rather than seeing a static picture of the product, merchants are now able to add videos, 3D models, and even AR capabilities to their product pages.

This change required some additions to the API, since products may now have videos or 3D models associated with them. Products in GraphQL now have a media connection, which can have the mediaContentType of MediaImage, Video, ExternalVideo, or Model3D. To learn more about how to use this new connection and start including richer media experiences on the product page, visit our guide on working with product media.
5. Spend X get Y discounts
The Discounts GraphQL API now supports automatic discounts on a product that is triggered when an order reaches a certain threshold. For example, you could create a rule that discounts a fuzzy blanket by $50 if a buyer spends more than $100 on your online bookstore. To learn more about the different types of discounts that can be created, visit our guide on creating and managing discounts with GraphQL.
Stay on top of changes
To stay up to date with the changes coming to the next release, remember to subscribe to the Developer Changelog so that you can start using features as soon as they ship into the release candidate for 2020-04.
Thoughts on these updates? Share them in the comments below.

