Shopify is a powerful platform, which makes it easy to build a beautiful online store quickly. One way to make that process even quicker is importing products via CSV. A CSV file, also known as comma-separated values file, stores tabular data (numbers and text) as plain text. Importing product data via CSV can speed up your design or development process by providing data to populate your store quickly—instead of copying and pasting lorem ipsum text into product descriptions, and searching for photos.
Great news! We’ve compiled a set of product CSVs which contain high quality images and product data, such as variants, that you can import into a Shopify store. These product CSVs provide high quality product data for design and testing purposes, and you can use them to build themes and stores on Shopify. The product CSVs and images we’ve compiled cover the following product categories:
- Apparel
- Jewelry
- Home and Garden
Even if your current project focuses on another vertical, using realistic product photos in your prototypes and mockups can really help your client visualize the final product.
So, how can you start using these resources? You can download, clone, or fork them from a repository hosted on Github.
Disclaimer: These images are from Burst, a stock photo website run and maintained by Shopify. They can be used for commercial or non-commercial use in accordance with the Creative Commons license, and the Burst Terms of Service.
Or, learn how to build a customizable related products section.
How to import a product CSV
To start a product CSV import, navigate to the Products page in the Shopify Admin and click on Import found in the top left hand corner, under the title of the page:

Clicking on import will open a modal window with the option to upload a CSV file.

Click the Choose File button and select the product CSV file you would like to use for your store. I will be using the apparel.csv file as an example in this article.

Click Upload file. Once you’ve confirmed that the data you are importing looks correct in the preview (i.e. the title of your product, description and type shows up in the right place), click Start import to import the CSV file.

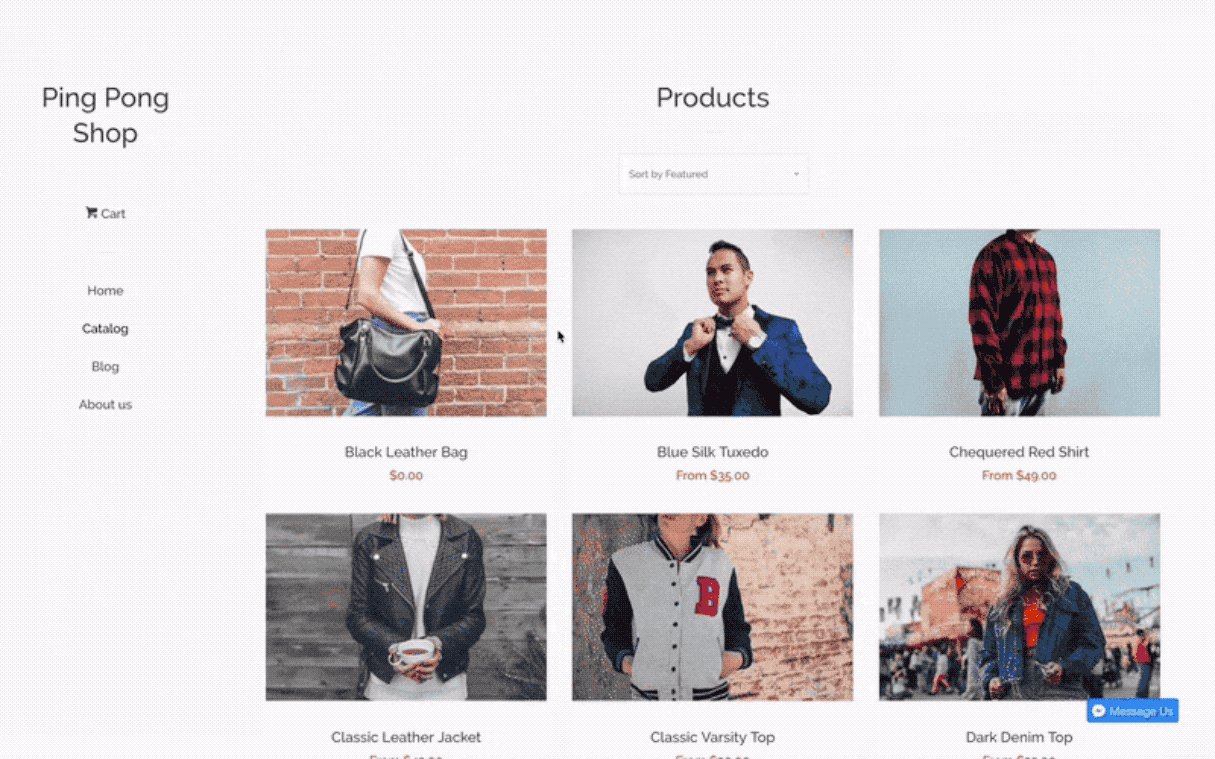
Depending on the CSV you select to upload, the import should take less than 5 minutes to populate your store. Once the import is finished, you will see the imported products in your store with real product descriptions, variants, and thumbnails. With this newly populated data, you can start building the store’s theme using real images and data, and test all the variations.

Above, you can see a product that’s been imported to the store via CSV file. Below, here’s that same product in View using the free Debut theme by Shopify:

Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer private app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upProduct images
Alternatively, you may be working on a design concept for a client and need some quality product images before you start writing a line of code. You can find all the product images for download on the Burst website, along with many more not included in the CSV files. Simply search ‘products’ on Burst to see hundreds of product images free to use in your designs and prototypes.

Sketch Shopify Data Populator
If you’re designing your concepts in Sketch, you may also want to check out how you can work with dynamic product data and images using our Sketch Shopify Data Populator. Build your layout as you would normally and populate the product content with the plugin—it’s really that easy!
To learn more about the plugin, check out our post accompanied with a step by step how-to video tutorial: 3 Easy Steps for Working with Realistic Data in Sketch Using JSON.
Automate with Developer Tools
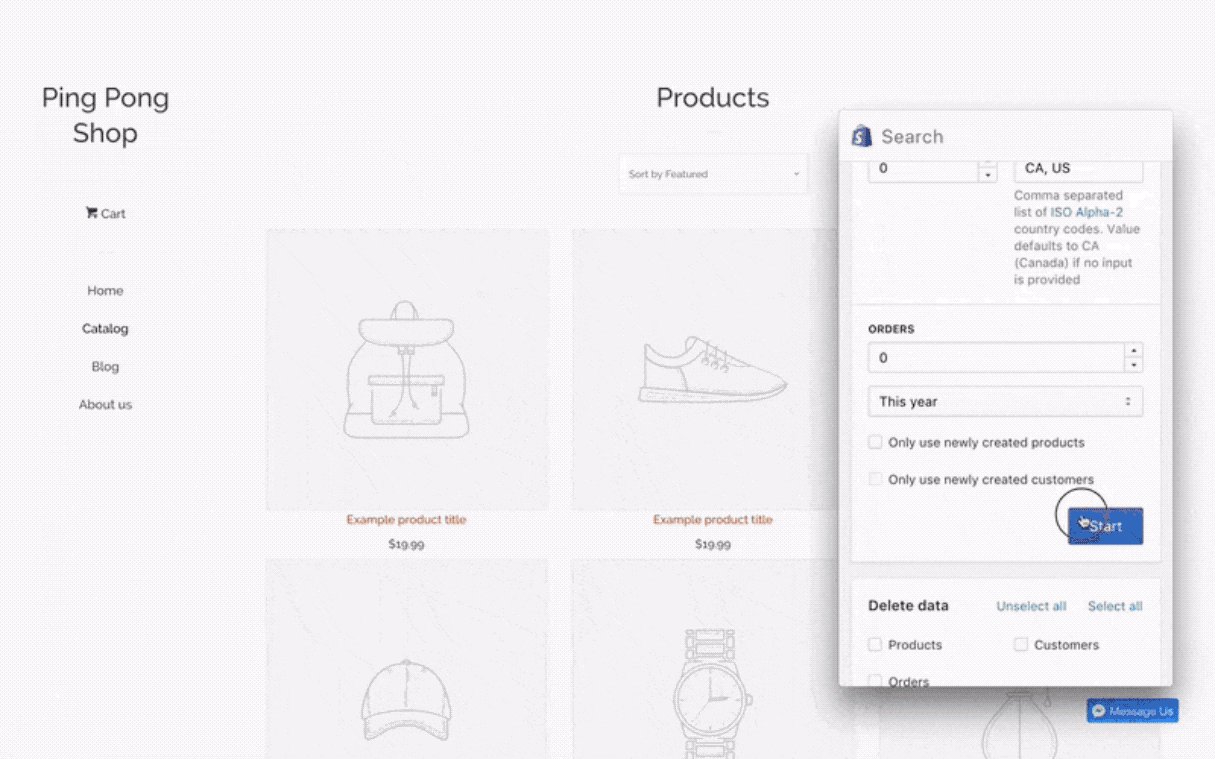
Automate data importing with Developer Tools for macOS. Importing a store with data can be lengthy task that cuts into your development time.
With Developer Tools’ data generator, you can populate your development store quickly. Simply download the Developer Tools app, connect it to your Shopify stores by logging in with credentials or with an access token, and start using the data generator right away.

You might also like: Working with Product Variants When Building a Shopify Theme.
Tools to develop faster
We hope that the resources we develop and share with you save time and help you become more productive. Importing real product data can be helpful to demo a store, so get started today using these free CSV imports!
HTML CSS and JavaScript are the client-side elements of each website. Learn them to become a web developer.
Is there is a specific resource you’re looking for? Let us know in the comments below.

