It may sound geeky, but I always get excited when checking the Shopify App Store and seeing what new apps have been added. Our developer community never ceases to amaze me with what they come up with, and all the things they build to make merchants’ businesses better.
Being on the Apps Onboarding Team, I have an extra appreciation for these published apps, since I understand that there’s a lot of time and care that goes into building an app that’s up to our quality standards.
Our team is committed to only publishing apps that deliver high quality experiences for merchants. For developers we want to make sure that the road to this standard is clearly laid out.
Our team is committed to only publishing apps that deliver high quality experiences for merchants.
For this reason, we provide Shopify developers with detailed app submission guidelines. This article will give you a high-level walkthrough of these essential guidelines, with the intent of helping you better understand the process of getting listed in the Shopify App Store.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer private app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upSetting yourself up for success
When building for the Shopify App Store, it’s important to consider the submission guidelines from the beginning, so you can save yourself the time and headache of having to go back and re-jig functions later. Be sure to read through all the crucial considerations before you build your app.
Some of the most important things to consider are:
- Using the Billing API to handle any charges for your app.
- Requesting only the necessary API permissions that will actually be used by the app.
- Building a simple onboarding flow for the merchant, along with clear and concise set up instructions.
- New merchants must be able to use the app from the initial install. Creating an automatic account sign up that happens behind the scenes makes for a better user experience.
If you’re looking for more resources on what some of these requirements entail, find some additional readings below:
- How to Improve Your Shopify App’s Onboarding Flow
- Why App Developers Should Use Shopify’s Integrated Billing
- How to Improve Your App’s Design and Gain More Users
In addition to building your app, you’ll also be asked to submit a complete app listing page upon submission. Think about your app’s functionality and the way merchants will use it — this is a great way to capture that flow in words, in order to build out your app listing page. All considerations for what makes a successful app listing page can be found on the writing an app store listing section of the docs.
One example of an app that has a well laid out and informative app listing page is PS Tunnel. This app’s listing page works well because it includes:
Simple video — PS Tunnel’s app listing page greets viewers with a clean, simple, and well animated promotional video, which sums up the app in just forty seconds.
High quality screenshots — To help provide further details on how their app works, they’ve included screenshots that are uncluttered, and cropped to exclude excessive white space, which makes for a good viewing experience on both desktop and mobile.
Concise description — Their app description is short and doesn’t overload the merchant with information. It goes through the app’s features, and takes the opportunity to answer some underlying questions a merchant might have, without going into too much detail.

A great post to check out while developing your app listing page is How to be Successful on the New Shopify App Store.
Working to meet the requirements and success criteria
When your app is complete and you’ve submitted it to the Shopify App Store, it will then go into review. During this review period, one of our Apps Onboarding Specialists will thoroughly test and check your app to make sure it delivers a great experience for merchants, and that everything is in place for you to find success in the Shopify App Store.
To help make this process smoother and faster it’s crucial to make sure you hit all the items listed in app requirements checklist. In addition, if you’re looking for resources on testing your app prior to submission, we’ve outlined some good tools in The Essential List of Resources for Shopify App Developers.
I can’t stress enough the importance of thoroughly reading the requirement checklist. Occasionally, apps will be submitted that don’t meet the requirements, and these apps are rejected upon submission.
It’s better to read and re-read the requirements, than to skim them and rush to submit. This will only lead to having your app review suspended for missing too many requirements, resulting in a delay that in the end will make the timing to get listed on the Shopify App Store much longer.
Navigating the review process
We want you to be able to hit the ground running with your app, and although you may be eager to get listed on the app store, taking the time to fully address feedback from the Apps Onboarding Team makes the reward of waiting worthwhile. You can review all the details of the apps onboarding process, and as mentioned before, it’s important to fully address all feedback received.
Although this review and feedback exchange may sound rigorous, in giving feedback we aim to be as clear as possible, and provide you with the best explanations and examples to help make the requested changes. Below is an example of feedback you may get from someone on our team during the review process.

As you can see, we’ll clearly list out the individual items that need to be addressed, and will provide best practice examples and screencasts whenever applicable. This is to help ensure that you understand why the changes need to be made, and how best to apply them.
Hey Jonathan,
Happy to see you're back at it again! The same thing happened with us over at Shopify, haha.
Let's get right into it. I've got a few points below that we will need to address:
- Videos are great for the app listing, but screenshots are more suitable for your FAQ/Support section of your app than the listing page. Please remove the video from your listing and consider adding a short promotional video (with no screencasting) that summarizes the functionality of the app and lets the merchant know a bit about the problem you're solving and your company.
- The listings screenshots should be updated. The screenshots were taken on what appears to be a very large browser window and when you look at the screenshots it's a bit unclear what exactly you are looking at. Especially if they are viewing the app on a small browser window. Crush.pics is an example app that makes good use of screenshots.
- One major concern is the 'bulk' functionality. While all my customers are listed in bulk, there is no way I can add a tag to them all at once in bulk. I have to copy and paste into each tag field then add the tag. HERE is a screencast of Shopify's internal customer bulk editor and how it can apply to all selected customers at once.
Thanks
Phil Kowalczyk | Shopify Apps Team
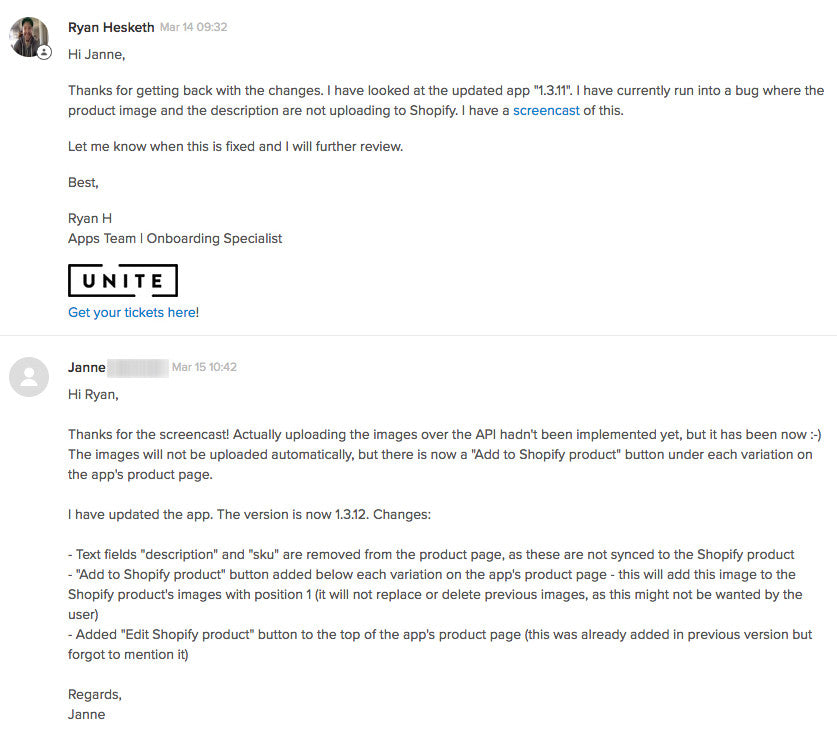
As well, to help things move along, we love when you’re equally detailed in your responses. Below is an example of a developer outlining how they made the fix we requested. By showing all these layers of detail, we can better pinpoint specific issues if they continue to arise.

Hi Janne,
Thanks for getting back with the changes. I have looked at the updated app "1.3.11". I have currently run into a bug where the product image and the description are not uploading to Shopify. I have a screenshot of this.
Let me know when this is fixed and I will further review.
Best,
Ryan H
Apps Team | Onboarding Specialist
Hi Ryan,
Thanks for the screencast! Actually uploading the images over the API hadn't been implemented yet, but it has been now. The images will not be uploaded automatically, but there is now a "Add to Shopify product" button under each variation on the app's product page.
I have updated the app. The version is now 1.3.12. Changes:
- Text fields "description" and "sku" are removed from the product page, as these ar not synced to the Shopify product.
- "Add to Shopify product" button added below each variation on the app's product page–this will add this image to the Shopify product's images with position 1 (it will not replace or delete previous images, as this might not be wanted by the user).
- Added "Edit Shopify product" button to the top of the app's product page (this was already added in previous version but forgot to mention it).
Regards,
Janne
Also, be careful to avoid some of the most common mistakes which lead to app rejections:
- Not having your app authenticate using JWT once the merchant clicks ‘Add app’ from the app listing.
- App not using the Billing API to handle its charges.
- Not having a completed Shopify App Store listing.
- App not being thoroughly tested for errors and bugs before submission.
- Poorly designed user interface, and a lack of clear onboarding for the merchant.
Success in getting listed on the App Store

Congratulations! You’ve proven your app is up to the Shopify App Store’s quality standards, and you’re ready to start having merchants become your users.
If you’re keen to keep growing, here’s some inspiration for the next phase of your business:
- How to Build a Shopify App in One Week
- 2 Guys. 6 Months. 7 Apps.
- What the Most Successful Apps Launched in 2016 Can Teach You for 2017
- On Scaling, Search, and Design Sprints: The Story of the New Shopify App Store
Have any questions about getting your app featured on the Shopify App Store? Ask us in the comments section below.

